Flags
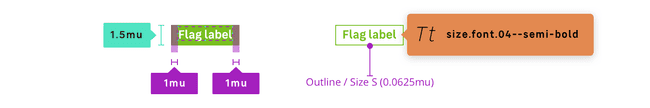
Anatomy

Properties
Layout
| State | Property | Token |
|---|---|---|
| Default | padding | $mu050 (0.5rem) |
| Default | font-size | size.font.04 (14px) |
Color themes
Available themes are :
solidborderedsolid-primary-02bordered-primary-02solid-darkbordered-darksolid-lightbordered-lightsolid-dangerbordered-danger
Flags states colors are defined for each theme :
| State | Property | Token |
|---|---|---|
| Default | background-color | color.flag.[theme].background |
| Default | border-color | color.flag.[theme].border |
| Default | color | color.flag.[theme].font |