Checkbox
Checkboxes sketch file is merged with the global [BA]Forms file :
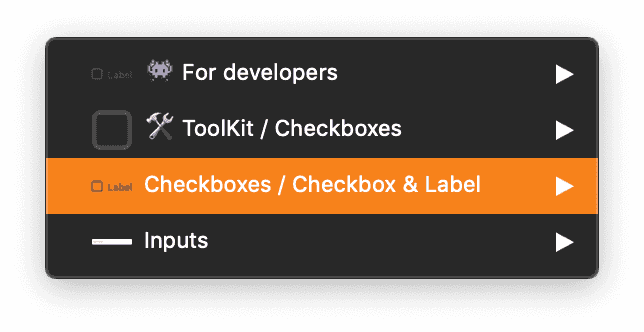
The sketch file includes other form elements. Here is the section you'll find the checkboxes.

👾 For developers :
This part is a specific section for developers, for a better accessibility. There are all states of Leroy Merlin's checkboxes :
- Off:Default
- On:Default
- Off:Disable
- On:Disable
They are all available with the hover and focus preview.
🛠 ToolKit :
The ToolKit section bring together the dedicated symbols used for building the final symbols, and you can find them in the symbol overrides.
Never use the toolkit symbols in your project.
Checkboxes :
This is the section where you will find the ready to use symbols for your LEROY MERLIN's projects. You can find the different states of the checkboxes.
- Off
- On