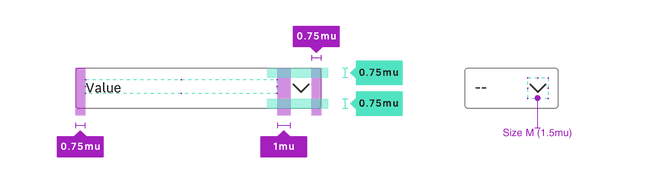
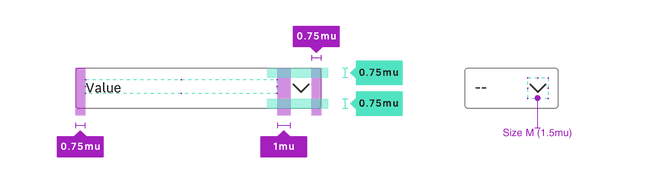
Anatomy

Properties
CSS Tokens : layout
| State | Property | Token |
|---|
| Default | padding | mu-100 (1rem) |
| Default | border-radius | radius.m (4px) |
| Default | border-width | border.s (1px) |
| Default | font-size | size.font.05(16px) |
CSS Tokens : state colors
You must always use the tokens, the colors are listed here for information purposes only.
| State | Property | Token | Color |
|---|
| Default | background | color.input.background | #ffffff |
| Default | border-color | color.input.border | #6f676c |
| Default | color | color.input.text | #222020 |
| Hover | border-color | color.input.hover.border | #222020 |
| Focus | border-color | color.input.focus.border | #25a8d0 |
| Valid | border-color | color.input.valid.border | #78be20 |
| Invalid | border-color | color.input.invalid.border | #df382b |
| Disabled | background | color.input.disabled.background | #eeeef0 |
| Disabled | border-color | color.input.disabled.border | #eeeef0 |
| Disabled | color | color.input.placeholder | #887f87 |