Installation
You need to create the bundle SCSS file (ex: src/bundle.scss) that you want to build.
Import paths:
If you configured PostCSS properly, you don't need to specify the full relative path to the node modules directory, you can import directly from the @mozaic-ds/styles directory :
// Don't do this:@import '../../node_modules/@mozaic-ds/styles/settings-tools/all-settings';
// Do this instead:@import 'settings-tools/all-settings';
If you can't do this, this means that you don't use the Mozaic postcss config, which is mandatory for Mozaic to work as expected.
Import the settings/tools bundle file:
What's inside?
- SCSS variables
- Mixins
- Functions
This import is mandatory and all the other SCSS files depend on it.
It contains also many useful tools for your own use.
Compiling a file importing only settings would output an empty file.
// mandatory@import 'settings-tools/all-settings';
Import Mozaic SCSS files:
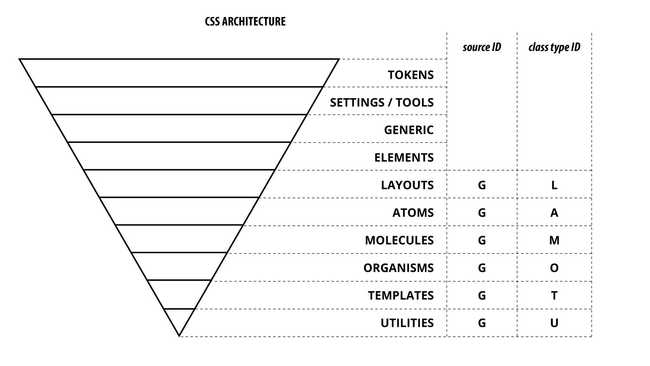
It is important that you follow our ITCSS/ADS import order:

The import order within the same ITCSS category does not matter.
// mandatory@import 'settings-tools/all-settings';// Generics@import 'generics/g.***.scss';@import 'generics/g.***.scss';// Elements@import 'elements/e.***.scss';@import 'elements/e.***.scss';/*... etc ...*/