Select
A select is a selection tool used in forms, allowing user to choose between multiple predefined options.
Overview

Selects are a combination of the following mentions. Please note that you can use four different cases:
- Label only + input
- Label + requirement + input
- Label + requirement + help text + input
- Label + help text + input
- Input only
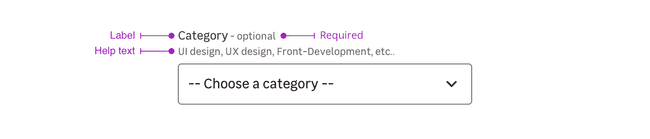
Label
The label helps the user to understand what information is needed in the select.
Requirement
This mention allows to specify that this information is mandatory for the select to be valid.
Please note that this mention can also be used to say a specific select is optional when the other ones are mandatory.
Help text
Help text corresponds to a relevant piece of information to make sure the user understands what is needed.
Input only
In specific use cases, you can use a select without label. For example to sort items in page list or search engine result page.
Validation
There are two different elements for validation feedback:
- The color of the input outline.
- A text under the input explains what's wrong with the data entered.
State Valid
State Invalid
Sizes
You can use two different sizes to answer different needs. You can use both cases to suit your interface the best. Just keep in mind touch devices when placing smaller elements near each other.
Never use different select sizes together.
Size small
Size default
Do's and Don'ts
Always use a select maximum width in relation to the options line length.
Always use '--' before and after the first option used as a placeholder with spaces between the dashes and the text.
Don't use select with very short list of options, if you have less than 7 options, use radio buttons instead.
Don't use select if you have more than 15 values. It's recommended to use an autocomplete search field inside a dropdown instead.
Never use preselected option, it can create an incorrect user data. Please use a button group for the popular values, along with a select for the others.
Good to know
Learn more about the good practices of selects on this article.