Stepper
A stepper visually indicates the progress of a user's journey on pre-defined steps to complete.
Usages
Stepper is mainly used in header pages, it is a visual representation that comfort users on what remains to be done.
Be aware
For a better understanding, use concise step titles.
Overview
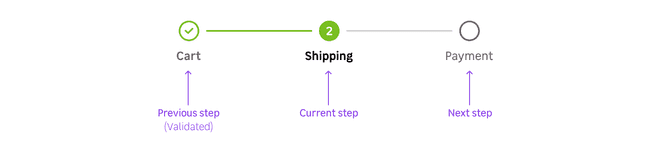
Each step is available in 3 states:
- Validated step / Previous step
- Current step
- Next step

Behaviours
The current step is the most visible element to help the users.
Validated steps are mentioned by a check icon and users can use the stepper like a navigation element and go back to the previous steps. However, they can't navigate to the next step with the stepper, they need to validate the current step with the solution suggested on the page.

Variations
Compact version
You can use a specific variation in the following use cases :
- For steppers with more than three steps (mobile recommandation)
- For steppers with very long labels
- When the stepper is not used as a header