Radio

Properties
CSS Tokens : layout
| State | Property | Token |
|---|---|---|
| Default | border-radius | 50% |
| Default | border-width | border.m (2px) |
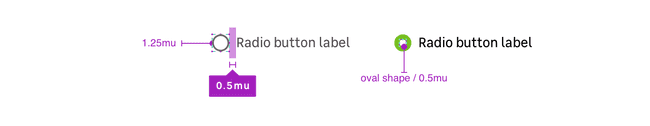
| Default | min-width | 20px |
| Default | width | $mu125 |
| Default | min-height | 20px |
| Default | height | $mu125 |
CSS Tokens : state colors
You must always use the tokens, the colors are only there for that information.
| State | Property | Token | Color |
|---|---|---|---|
| Default | background | color.input.background | #ffffff |
| Default | border-color | color.input.border | #6f676c |
| Default | color | color.input.text | #222020 |
| Hover | border-color | color.input.hover.border | #222020 |
| Focus | border-color | color.input.focus.border | #25a8d0 |
| Disabled | background | color.input.disabled.background | #eeeef0 |
| Disabled | border-color | color.input.disabled.border | #a19ba2 |
When disabled, an input field can never display any other state styles, and should not respond to any user interaction other than showing the related disabled cursor when user is overing.