Text input
Text input sketch file is merged with the global [BA]Forms file :

👾 For developers :
This part is a specific section for developers, for a better accessibility* there are all states of Leroy Merlin's inputs :
- Default
- Valid
- Error
- Disable
*They are all available with the hover and focus preview.
Inputs :
Here is the ready-to-use symbols for your LEROY MERLIN projects, you can find all the inputs with all possible variations :
- Default
- Valid
- Error
- Disable
Good to know :
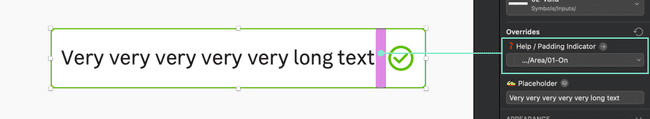
On the valid and error input symbols, there is an override named "❓Help / Padding Indicator" who's dedicated for help the designer to know the padding between the label and the icon.